#11:Flyer redesigned by Noemy Espinal
ASSIGNMENT #12
For this assignment I first searched a color floral dress. Then I searched for a colorful abstract texture. To transfer the abstract material I used the magnetic lasso to select the whole dress. To customize my dress I chose my own color dodge as the layer model. For the last step I then lowered the texture layer opacity level and I completed my dress.
ASSIGNMENT #13
For this assignment I used the poster from foodbanknyc.org as an inspiration for this assignment. I first looked for a picture of McDonalds fries, and a small pile of slices of apple. I first chose a solid pink as my background. Then I copied the McDonalds fries. Then I used the magnetic lasso tool to select the fries and delete it and put the apple on top of the carton to make it seem like instead of choosing fries your choosing apples ;). To give the finishing touches I chose the outer glow from the blending options and made it more scatter to make it seem like the pictures stand out. Last but not least I had to include the benefits of choosing apples instead of fries. And the benefit is that apples help regulate blood sugar. By the way The NYC FOOD BANK LOGO was used solely for educational purpose. NO COPY RIGHT INFRINGEMENT WAS INTENDED.
ASSIGNMENT #14
For this assignment I searched for a pumpkin. I enlarged the size of the pumpkin to work better with the picture. I had to use the magic wand tool to delete the outside of the pumpkin from the picture. Then I followed the steps from http://www.adobetutorialz.com/articles/3011/1/Happy-Halloween-Ideas to do my "scary" pumpkin. I carved the eyes,nose,and mouth by using the pen tool and selecting my desired shape. I selected the following styles from the blending options: inner shadow, inner and outer glow,gradient overlay and stroke.
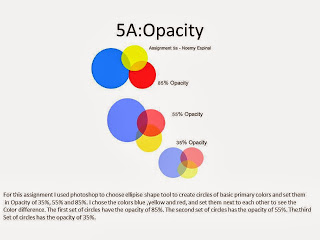
ASSIGNMENT 15A
For this assignment I first searched for an England Flag. I then looked for a brick wall. First I changed the blending mode of the flag to "hard light", and duplicated the brick layer. Then I selected the flag and used the distort filter to displace the flag. Then i changed the blending mode of the brick picture to hard light as well. Last but not least I lowered the opacity to make both picture shown on one.
ASSIGNMENT 15B
For this assignment I did the same as assignment 15A, but instead of a brick wall, I used one of my selfies :). I first uploaded the England flag and my selfie to a new file on photoshop. And then i changed the blending mode of the flag to hard light, and duplicated the picture of myself and hit CTRL+SHIFT+U to make it like a black and white sort of picture. Then i selected the flag and used the distort filter to displace the flag. Then I changed the blending mode of my picture to hard light as well, and lowered the opacity of the flag to make my face visible through it. Last but not least i used the eraser tool to erase around any place that wasnt on my face, and on the eyes and around my lips and my nose. And thats how i created my painted effect look with displacement map in Photoshop in cs4.
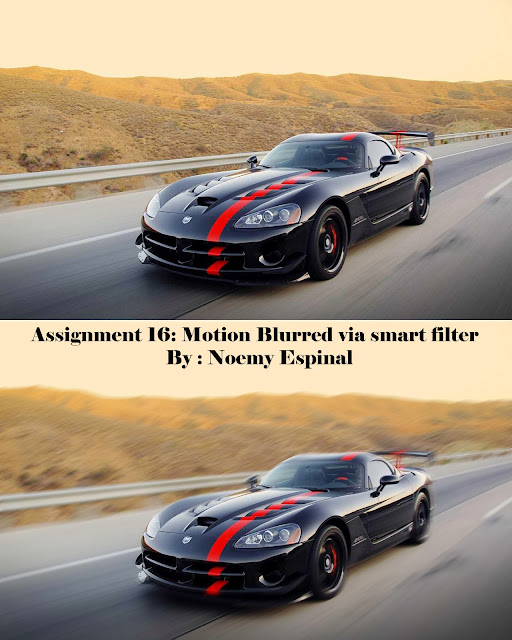
ASSIGNMENT 16
For this assignment I first searched for a picture of a car. I opened up a new file on Photoshop as smart object. Then I used the filter " motion blur " to add blur to the picture. Then I blurred out the car to make it seem like a moving car. Last but not least I added the original picture on top to see the difference between the two. :)
ASSIGNMENT 17
For this assignment I searched a picture that showed not so white teeth. Then I zoomed in to the teeth because that was my focus for this assignment. I used the quick mask button to highlight and paint her teeth. After I turned off the quick mask mode, and added white color :).
ASSIGNMENT 18:
For this assignment I used the smart filter effect. Then I added gaussian blur to the picture. Then I used a soft edge brush to point out his eyes. Last but not least I lowered down the opacity level.
ASSIGNMENT #19
For this assignment I had to use the rectangle tool the most, to create each structure of a flash drive. I also used the ellipse tool to create the round bottom of the flash drive. Also I incorporated alot of gradient color to design my flash drive. This assignment was basically creating each small shape of a flash drive and combining it together to create your own flash drive with your own design.
ASSIGNMENT #20
To create this phone I used the rectangle tool and the ellipse tool to create the definite shapes of a phone. I also incorporated the gradient design , from gray to black , and cute pink outline. To create the small designs I followed the instructions from http://vector.tutsplus.com/tutorials/illustration/how-to-create-a-stylish-wireless-phone/. Also to do the little designs i used the alt button 108,109,0176,090 , and the shift button pressed with 8,9, and 0. All of these additions had to be done under wingdings character. Last but not least i wrote the numbers and letters just like a regular phone, and this is my phone :).





154545.jpg)